How to Prepare for the Web Development Essentials Exam, Part 1: The Most Essential

What organization can exist today without a web page? If you know how to create a web site, you can add enormous value to any organization you work for, and find employment almost anywhere. The Web Development Essentials certificate from Linux Professional Institute (LPI) helps you demonstrate that you have the skills to contribute to a web team.
Web sites are interrelated collections of different resources, so it’s not enough to know a single skill such as HTML or CSS. To pass the Web Development Essentials exam, you need basic knowledge of the following objectives:
Software development and web technologies
- HTML
- CSS
- JavaScript
- Node.js and Express
- SQL basics
We’ll look at each of those languages and frameworks in this series of three articles. If you know them all, you can present yourself to an employer as a „full-stack web programmer,“ meaning that you can make programming tools work together to create a complete, functional website.
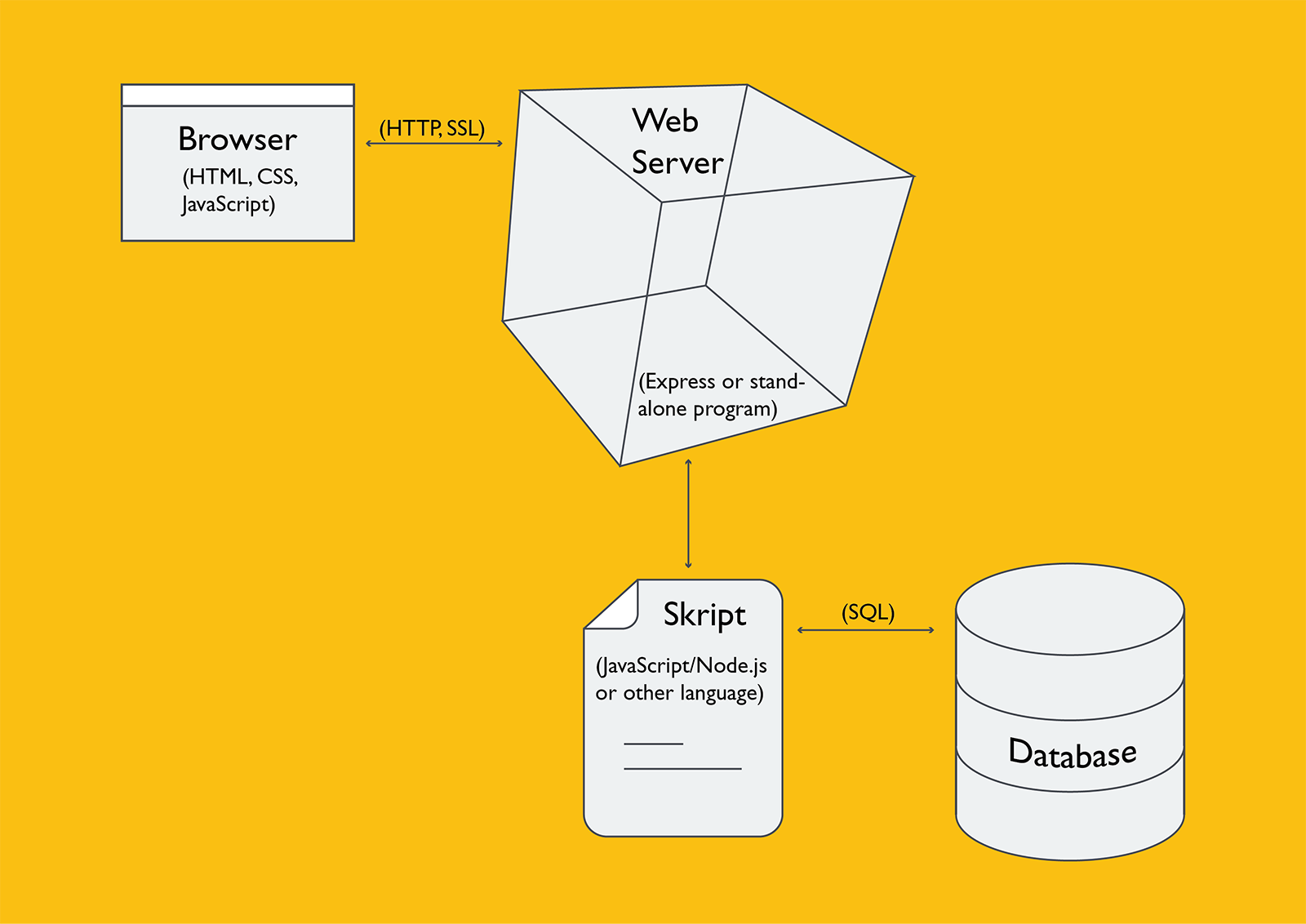
It’s helpful to see the relationships between the software that supports web pages. Figure 1 shows the software that needs to be running and where the elements previously listed fit in.

Note that Web Development Essentials really covers just the „essentials.“ Passing the test doesn’t mean you can create dazzling sites with animation (that requires advanced CSS and JavaScript that aren’t covered in the test, and perhaps even SVG). Nor does this certificate make you a designer, which calls for artistic skills in addition to technical ones. Web Development Essentials doesn’t cover analytics or search engine optimization (SEO) either. But passing the exam shows that you can start with a blank screen and create responsive, reactive web pages that work with a backend database to provide a good user experience.
The most essential essentials (HTML and HTTP)
When Tim Berners-Lee invented the Web in the late 1980s, HTML and HTTP were all he provided. Both were modest adaptations of existing technologies, but together they effected an Internet revolution.
HTML formats text so it can be displayed attractively, and includes tags for positioning images and other media as well. HTML is a highly simplified version of an older mark-up language, and remains fairly simple. The most important addition since the language’s creation is tags for displaying interactive form elements, such as buttons and boxes to enter text. For Web Development Essentials, you have to know how to handle forms.
HTTP is the way the browser (or other web client) interacts with the web server. For HTTP, Berners-Lee adapted simple text commands and messages found in many other Internet services. For instance, you’ve probably seen a 404 message when you mistype the name of a web page in the browser. By studying for Web Development Essentials, you will see the place that 404 has in a set of standard messages used by Internet services.
You also need to understand some advanced HTTP features, such as caching elements of web pages and applying security through SSL.
HTML is easy to study, because all you need to know is how to use a text editor to write the entities in that language. You can display your text file in any browser to see results. HTTP is more demanding because you need to have both a web client and a web server. I’ll explain later how to meet these needs.
The next article in this series discusses programming for the browser and the web server, shown in Figure 1. These are the two key elements of the web experience.
