How to Prepare for the Web Development Essentials Exam, Part 2: Front End and Back End

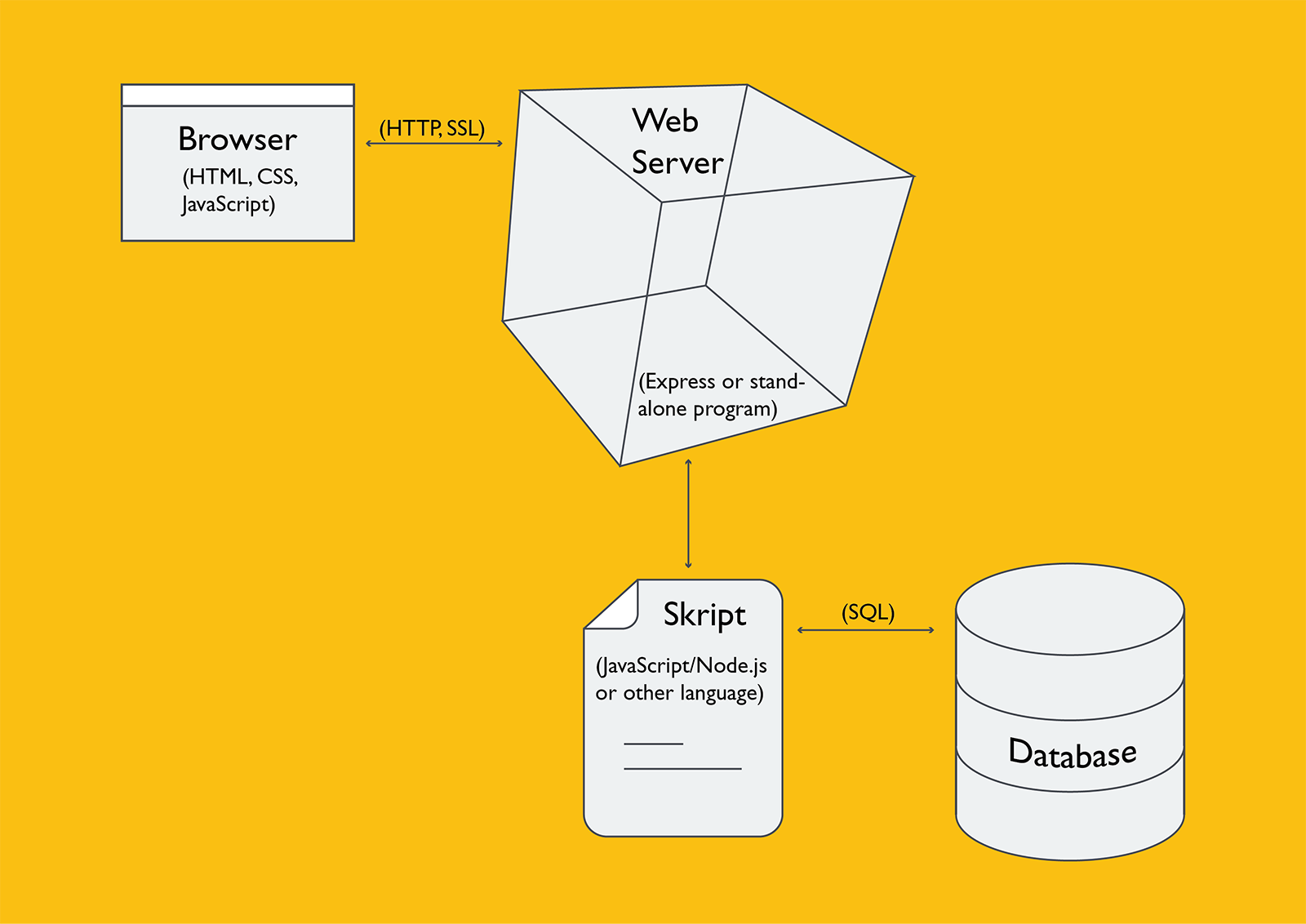
This article continues a series about the most recent addition to Linux Professional Institute certifications: Web Development Essentials. The first part introduced the skills that make you a web developer; now we’ll look at the technologies required for each piece of the web experience, shown in Figure 1.

The user experience (the front-end)
The stunning web applications we use every day came about gradually as more features were added to browsers. Along with expanding HTML, new languages called CSS and JavaScript were added to support all kinds of effects and layouts.
CSS stands for Cascading Style Sheets. The term „cascading“ is important, indicating that some rules override others. You have to know how to apply your effects at different levels of HTML (entities, IDs), and which rules override others. You also need to work with positioning. For instance, you can make bullets within ordered lists look different from bullets within unordered lists. CSS works tightly with HTML.
JavaScript was invented to allow dynamic effects in the browser. Whenever you see a dialog pop up as you mouse over a page, or when you expand a word into a paragraph of text by clicking on it, you’re invoking JavaScript. It is one of the most widespread and most important languages in computing today (although fans of other languages often sneer at it).
To use JavaScript, you need to learn the web’s document object model (DOM). It’s complex but makes sense after some practice. To pass Web Development Essentials, learn how to do effects such as changing the appearance of different elements in the web page.
You should know how to use the browser’s debugger. Each browser has a debugger that lets you watch as JavaScript is executed, along with errors it generates.
You also need to install the npm command-line tool and learn how to get JavaScript libraries with it.
CSS works hand-in-glove with JavaScript. For instance, suppose you have a „Details“ button that displays a paragraph of text when clicked. You could use JavaScript by itself to paste the paragraph in after a click. But it’s probably more efficient and elegant to include the paragraph in the web page when it is sent to the browser, but use CSS to mark the paragraph „hidden.“ JavaScript can then work with CSS to mark it unhidden after a click.
By now, you should go beyond simple exercises on your computer and get real-world experience. You will grasp the power of the technologies discussed in this article, and understand how best to use each one, if you can work on a site with dozens of web pages and many elements. You might be able to work in this environment by volunteering for a non-profit organization or a friend who is willing to entrust you with the creation or maintenance of their web site.
Server-side programming
HTML, CSS, and JavaScript are called „front-end“ technologies because they act within the browser, whereas the web server and database are called the „backend.“ To be a full-stack programmer, you need to be equally comfortable on the back end. You will be writing programs to run on the server, and will be reading and writing data to and from a database.
Luckily, JavaScript can now be used on the backend to write programs, thanks to a JavaScript framework called Node.js. A number of other frameworks have been built on top of Node.js, and for Web Development Essentials you should learn the popular Express framework.
Production environments employ sophisticated web servers with their own administrative needs. One of the conveniences of Express is that it lets you run a server on your desktop or laptop without having to install and configure more software. That’s how you can prepare for and take the Web Development Essentials exam.
You should create some HTML forms that communicate with your Express server over HTTP. To send and return data more complex than a few words, you should become comfortable with JSON, which is simply a subset of JavaScript.
When a request comes into the server from a client, the server invokes a Node.js program to handle the request. You need to unpack the arguments (user data) in the request, check the arguments to make sure they contain no malicious content, and return results as HTML.
Express offers templates to make it easy to create consistent HTML-based pages; Web Development Essentials expects some familiarity with Express templates.
The next article in this series wraps it up with a discussion of the last piece of Figure 1, the database.
<< Read the previous post of this series | Read the next post of this series >>
