Padroneggiare LPI WDE #4: rendere più vivace il Web con l’interazione tramite JavaScript

Nei precedenti articoli di questa serie, abbiamo visto come HTML e CSS siano i due linguaggi fondamentali per la programmazione front-end. L’HTML consente di strutturare un sito web, mentre il CSS permette di personalizzarne l’aspetto. L’ultimo elemento da analizzare per questo tipo di programmazione è JavaScript.
Questo linguaggio di scripting lato client consente di creare pagine web dinamiche e interattive.
JavaScript è un vero e proprio linguaggio di programmazione
Inizialmente chiamato Mocha e successivamente rinominato LiveScript, JavaScript è un linguaggio di programmazione utilizzato nello sviluppo web per creare interazioni dinamiche con l’utente finale. Il linguaggio si chiamava inizialmente Mocha ed è passato attraverso una fase in cui si chiamava LiveScript. Sebbene sia stato standardizzato con il brutto nome di ECMAScript, oggi tutti lo chiamano JavaScript.
Senza JavaScript, le pagine web consisterebbero solo di HTML, CSS e immagini o altri media inclusi, con il risultato di pagine statiche senza alcuna logica sottostante e con un’interazione minima con l’utente tramite moduli.
JavaScript è il linguaggio ideale per:
- Modificare dinamicamente qualsiasi elemento di una pagina HTML in base all’interazione con l’utente/browser.
- Convalidare le informazioni nei moduli utente
- Intraprendere azioni specifiche in risposta a eventi generati dagli utenti.
- Aggiungere e rimuovere contenuti dinamici
JavaScript è, di fatto, il vero ‘motore’ delle pagine web. A differenza di altri linguaggi di scripting, come PHP, che vengono eseguiti sul server web, JavaScript viene eseguito direttamente dal browser, il che lo rende appunto un linguaggio ‘lato client’.
Come i più comuni linguaggi di programmazione, JavaScript consente di definire variabili, creare dichiarazioni condizionali, reiterare attività in cicli e richiamare altro codice attraverso funzioni. Web Development Essentials di Linux Professional Institute (LPI) ti guiderà passo dopo passo nell’apprendimento di questo linguaggio di programmazione, partendo dalle basi per arrivare alla creazione di oggetti e funzioni moderatamente complesse. Studiando le sue caratteristiche, comprenderai appieno come JavaScript si integri con HTML e CSS per visualizzare un sito web. Questo percorso è un ottimo modo per le persone che non hanno alcuna conoscenza di programmazione per iniziare a diventare programmatori professionisti.
DOM: il ‘ponte’ da JavaScript a HTML tramite i CSS
Il DOM, acronimo di Document Object Model, è il ponte che collega il linguaggio JavaScript con HTML/CSS. Il DOM è uno standard del W3C (World Wide Web Consortium). Definisce l’interfaccia che consente a un linguaggio di scripting come JavaScript di accedere dinamicamente al documento sottostante.
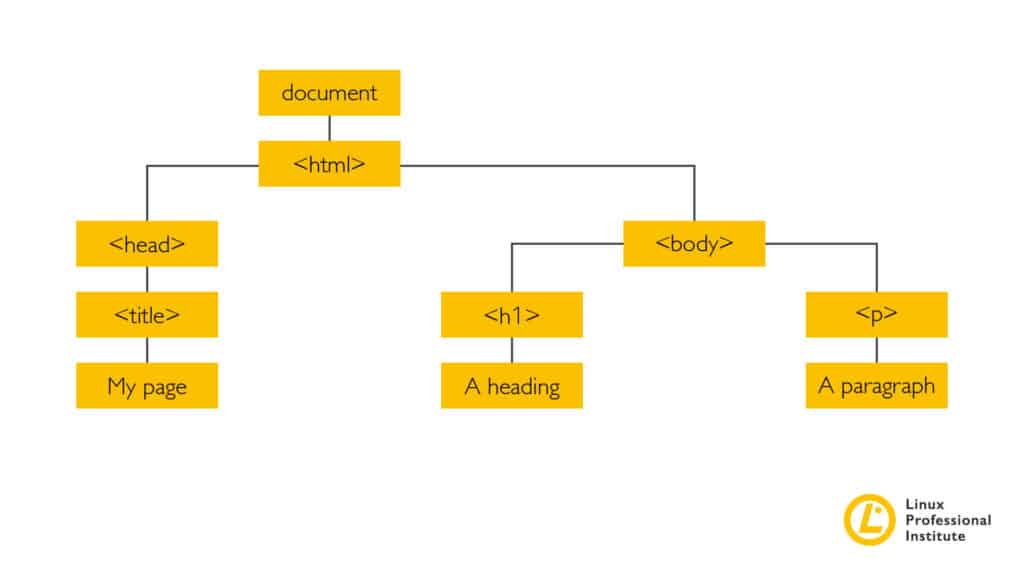
Il DOM rappresenta un documento in una struttura gerarchica ad albero, indipendente dalla piattaforma utilizzata e dal browser. È uno strumento essenziale per i creatori di pagine web. Quando una pagina web viene caricata in un browser, viene creato il DOM della pagina. Per esempio, la Figura 1 mostra il DOM di una pagina web elementare, composta solo da un paragrafo e da un titolo. Ogni nodo è visto come un oggetto che rappresenta una parte del documento.

Figura 1: Il DOM è uno standard che descrive gli oggetti di una pagina web e le loro relazioni.
Attraverso JavaScript e il DOM è possibile:
- Modificare il contenuto di un elemento HTML
- Modificare il contenuto di un elemento HTML
- Aggiungere o rimuovere elementi HTML
- Applicare le personalizzazioni CSS
- Gestire gli eventi, che comprendono le azioni eseguite dall’utente per interagire con la pagina web.
Il DOM funge da collegamento comune tra HTML, CSS e JavaScript, consentendo allo sviluppatore web di aggiornare dinamicamente la presentazione grafica e persino il contenuto di ogni elemento all’interno di una pagina HTML. È importante notare che HTML, CSS, JavaScript e DOM sono tutti standard W3C. Ma non bisogna confonderli: Il DOM non fa parte di JavaScript e JavaScript è un mezzo per accedere al DOM.
Java NON è JavaScript!
Oltre a JavaScript, avrai sentito parlare di Java. Attenzione a non confonderli: Java non è un’abbreviazione di JavaScript! Nonostante condividano il termine “Java”, i due linguaggi non sono correlati. (La storia dei nomi è la seguente: entrambi i linguaggi sono stati sviluppati all’interno di un’azienda informatica chiamata Sun Microsystems e miravano a obiettivi simili, quindi il management ha deciso di dare a Java e JavaScript nomi simili).
Come abbiamo visto, JavaScript è un linguaggio di scripting basato su oggetti. Il codice sorgente viene interpretato ed eseguito riga per riga, dal browser. D’altra parte, Java è un linguaggio di programmazione orientato agli oggetti. In questo linguaggio compilato, il codice sorgente viene convertito in una forma di codice più efficiente prima dell’esecuzione vera e propria.
Un programma JavaScript, come qualsiasi altro linguaggio interpretato, è più lento di un programma equivalente scritto in Java. Tuttavia, JavaScript è anche più flessibile e facile da modificare. Infine, è essenziale ricordare di nuovo che JavaScript è un linguaggio di programmazione lato client utilizzato nei browser per le pagine e le applicazioni web. Allo stesso tempo, Java è generalmente eseguibile in qualsiasi ambiente e viene utilizzato sul lato server nello sviluppo web.
Dove inserire il codice JavaScript
Come visto nei precedenti articoli su HTML e CSS, puoi iniziare a familiarizzare con JavaScript utilizzando qualsiasi editor di testo disponibile sul PC, scaricando uno degli editor di testo che ti ho consigliato o lavorando all’interno di un ambiente di sviluppo integrato (IDE). [Link to the HTML article]
È possibile integrare il codice JavaScript in una pagina HTML inserendo tutte le istruzioni all’interno di un tag HTML e<script> oppure inserendo il codice JavaScript in un file esterno che la pagina HTML legge. Se il numero di istruzioni è limitato, potrebbe essere più semplice inserire il codice direttamente nella stessa pagina HTML. Per una migliore organizzazione e ‘pulizia’, si consiglia in genere di utilizzare la seconda opzione, che consente di separare il codice JavaScript dal contenuto HTML.
Ora che JavaScript implementa l’elemento finale per la programmazione front-end di base, puoi iniziare ad aggiungere logica alle pagine web create in precedenza solo con HTML e CSS. In questo modo si otterranno pagine web dinamiche e complete. Man mano che si acquisisce esperienza, si può migliorare l’interazione con l’utente finale.
JavaScript è molto più…
Come abbiamo visto, JavaScript è un linguaggio di scripting lato client utilizzato principalmente per la programmazione web. Tuttavia, questo linguaggio viene spesso utilizzato in altri campi, come lo sviluppo di applicazioni mobili e la creazione di semplici giochi basati su browser.
Nel corso degli anni, JavaScript si è evoluto insieme allo sviluppo di browser come Internet Explorer (ora Microsoft Edge), Mozilla Firefox e Google Chrome. Il linguaggio ha visto la creazione e l’adozione diffusa di numerose librerie e framework basati su di esso, come jQuery, Vue.js, React.js e AngularJS. Questi framework e librerie sono stati sviluppati per estendere le capacità di JavaScript e semplificare la programmazione lato client.
Originariamente progettato per essere eseguito sul lato client, JavaScript ha esteso le sue capacità anche al lato server grazie allo sviluppo di Node.js. Questo ha permesso di utilizzarlo anche per la programmazione backend. Approfondiremo questo aspetto nel prossimo articolo della serie.
