LPI WDEを使いこなす #1: 驚異的なウェブサイト制作への道

ソーシャルメディア、オンライン情報源、あらゆる種類のアプリケーションが充実した現代社会において、ウェブサイトはあらゆる組織にとって基本的な要件である。ウェブサイトによって、企業自身は、その事業内容を詳しく説明し、サービスを詳しく説明し、顧客を見つけ、維持し、オンラインで販売し、競争力を高めることができる。
ウェブは企業にとって好ましいコミュニケーション手段のひとつであると同時に、一般ユーザーにとっては、最も多様なコンテンツを見つけ、アクセスし、同時にニーズを満たすための基本的なツールである。
ウェブに関する絶え間ない技術革新は、より充実した機能を備え、視覚的に魅力的なウェブサイトの作成を可能にしている。しかし、ウェブサイトを作成する必要がある場合、何から始めればいいのでしょうか?
Linux Professional Institute (LPI)は、Webサイトを作成するための基本的なツールやアイデアを段階的に学ぶことができるWeb Development Essentialsという新しい認定資格をデザインしました。この投稿では、資格取得までの道のりをできるだけスムーズにするために、試験の目的を通して一緒に旅をしましょう!
開発者のための資格…
ウェブデベロッパーの目標は、プロジェクトの仕様に準拠し、可能な限り最高のユーザー体験を提供する機能的なウェブサイトやウェブアプリケーションを作成することです。
ウェブデベロッパーの資格取得までの道のりでは、インターネットを構成するコンクリート、レンガ、鋼鉄と考えられるものへの対処法を学びます。シンプルで魅力的なウェブサイトを作成するための基本を理解し、学ぶとともに、プロとして成長し続けるためのさらなる洞察と深い知識を身につけます。
この資格でカバーされる主な技術は以下の通りです:
- HTML
- CSS
- JavaScript
- Node.js
- Databases
HTMLとCSS
HTML(HyperText Markup Language)の頭文字をとったもので、ウェブサイトの構造とコンテンツを定義するために使用されるため、この種の認定パスの出発点としては自然なものである。HTMLはカスケーディング・スタイル・シート(CSS)と密接に関連しており、ウェブページにスタイルを適用して視覚的に魅力的なものにするために使用される。
JavaScript、Node.js、およびデータベース
JavaScriptは、ウェブページをダイナミックにし、ユーザーがウェブページと対話できるようにするスクリプト言語である。JavaScriptはもともと訪問者のブラウザで実行されるように設計されているが、Node.jsはサーバ上でJavaScriptを実行するランタイム環境である。Node.jsは、特にリレーショナル・データベースや非リレーショナル・データベースとの統合を扱うことができる。
この認定パスは、Web開発者、つまりWebサイトやWebアプリケーションの設計、開発、管理を目的としたプログラミング言語のエキスパートになりたい人に最適です。
しかし、それだけではない!
この資格は、ウェブサイトを作成するチームを編成するために不可欠な基本的な技術知識を身につけることができるので、ビジネスのより経営的な側面を扱う場合にも役立ちます(私自身はプログラマーではありません!)。さらに、ウェブ環境における知識とスキルを向上させることができます。このようなバックグラウンドは、仕様や採用技術の定義からプロジェクト自体の構築や展開に至るまで、あらゆるプロジェクトのライフサイクルにおいて非常に役立ちます。
ITマネージャーやプロジェクトマネージャーは、プロジェクトの各フェーズにおいて技術チームを適切にサポートし、プロジェクト実現のための最適なタイミングや最適な戦略を定義できるような知識ベースを持っている必要があります。また、そのような知識を持っているマネージャーは、プロジェクトの開発中であっても、プロジェクトのタイミングや仕様を再定義し、発生する可能性のある問題を解決するための最適なソリューションを提案する傾向が自然と強くなります。
フロントエンドとバックエンド、そしてフルスタック開発
ICTの仕事の機会は常に増え続けており、専門職の支払いもますます多くなっている。Webプログラマーとしての仕事を探したことがある人なら、フロントエンドプログラマー、バックエンドプログラマー、フルスタックプログラマーといった言葉を目にしたことがあるはずです。
混乱しないでください。これらのカテゴリのいずれかに属するプロフェッショナルは、いくつかの基本的な知識を持っています。
フロントエンド・プログラミングという用語は、エンドユーザーから見えるウェブサイトの一部を作成し、クライアント側のブラウザで処理することを指します。そのため、フロントエンド・プログラマーは、HTML、CSS、JavaScriptの各言語を熟知し、グラフィカルな視点とコンテンツの視点の両方からウェブサイトをデザインし、エンドユーザーがシンプルかつ直感的な方法でウェブサイトを操作できるようにする必要があります。
フロントエンド開発者のための追加知識には、React、Angular、VueJS、jQuery、Bootstrapなどの特定のフレームワークやライブラリが含まれます。Web Development Essentials認定資格には直接含まれませんが、フロントエンド・プログラミングに特化したい人にとっては、それらを習得するための基礎となります。
一方、バックエンド・プログラミングは、サーバー・サイド、つまりエンドユーザーに直接見えないすべての側面を指します。このタイプのプログラマーは舞台裏で働き、アプリケーションの機能ロジックを作成します。データベースとの統合、セキュリティ、データ保護は、バックエンド開発者が考慮しなければならない基本的な要素のほんの一部に過ぎません。
前述のNode.jsに加えて、バックエンドプログラマが知っておくべきプログラミング言語には、PHP、C#、Java、Pythonなどがあります。これらの言語はWeb Development Essentials認定資格ではカバーされていませんが、バックエンド開発者としてのスキルアップに役立つ知識です。
フルスタック開発者は、フロントエンドとバックエンドの両方のプログラミングの知識を持っています!このタイプのプロフェッショナルは、サーバーサイドとクライアントサイドの両方に関する広範な技術トレーニングを受けており、完全なウェブサイトやウェブアプリケーションを設計、開発、配布することができます。
あなたの立場は?
つまり、フロントエンド・プログラミングに特化するか、バックエンド・プログラミングに特化するかということです。どの道に進むにしても、プロジェクトを成功させるためには、コインの両面を知ることが不可欠であることを覚えておいてください。したがって、フロントエンド開発者は、データベースとのインタラクションを含め、アプリケーションの機能ロジックにも精通していなければなりません。同様に、バックエンド開発者は、構造的、視覚的な観点と、ユーザーとのインタラクションの観点の両方から、ウェブページを作成するための基本を知っていなければなりません。フロントエンドとバックエンドのプログラマーは、実際、すべてのプロジェクトのフェーズで互いに協力し合わなければなりません。基本的なプログラミングの側面のひとつに知識のギャップがあると、協力が難しくなり、プロジェクトの成功が損なわれる可能性があります。
フロントエンドとバックエンドの技術を同等に操ることができれば、フルスタックプログラマーとして働くことができます。前述の2つの役割の技術的スキルを持つことで、ウェブサイトやウェブアプリケーションを実現するためのプロジェクトのあらゆる側面を、簡単かつ自然に担当することができるようになります。
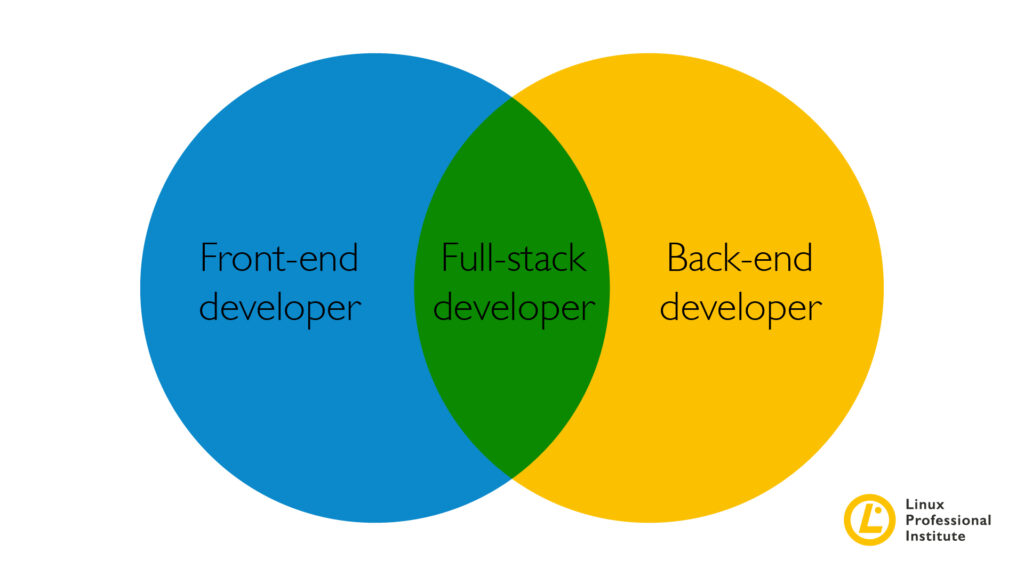
今述べた知識の種類を図1にまとめました。これは、フルスタックデベロッパーが、フロントエンドとバックエンドの両方の技術的知識を取り入れた完全なプロフェッショナルであることを示しています。

図1:フロントエンド、バックエンド、フルスタック開発者のナレッジグラフ
このシリーズの今後の記事では、前述のフロントエンドとバックエンドの各言語とツールについて簡単に説明し、それらの機能の概要を提供し、基本的なテキストエディタからインタラクティブなウェブサイトを作成する方法を紹介します。
