LPI WDEを使いこなす #4: JavaScriptを使ったWebインタラクション

これまでの連載で、HTMLとCSSがフロントエンド・プログラミングの2大基本言語であることを見てきた。 HTMLはウェブサイトを構造化し、CSSはその視覚的な外観をカスタマイズすることができます。 このタイプのプログラミングを分析するために必要な最後の要素は、JavaScriptだ。
このクライアント側スクリプト言語は、ダイナミックでインタラクティブなウェブページを可能にする。
JavaScriptは実際のプログラミング言語である
当初はMochaと呼ばれ、後にLiveScriptと改名されたJavaScriptは、エンドユーザーとのダイナミックなインタラクションを作成するためにウェブ開発で使用されるプログラミング言語である。 この言語は当初Mochaと呼ばれ、LiveScriptと呼ばれる段階を経た。 ECMAScriptという気の利かない名前で標準化されたが、今では誰もがJavaScriptと呼んでいる。
JavaScriptがなければ、ウェブページはHTML、CSS、そして含まれる画像やその他のメディアだけで構成され、その結果、基礎となるロジックのない静的なページとなり、フォームを介したユーザーとのインタラクションも最低限になります。
JavaScriptは理想的な言語である:
- ユーザー/ブラウザーのインタラクションに基づいて、HTMLページ内の任意の要素を動的に変更する。
- ユーザー・フォーム内の情報の検証
- ユーザーが生成したイベントに反応して特定のアクションを起こす
- ダイナミック・コンテンツの追加と削除
JavaScriptは、ウェブページの背後にある実際のエンジンです。 ウェブサーバー上で実行されるPHPなどの他のスクリプト言語とは異なり、JavaScriptはブラウザで直接実行されるため、クライアントサイドの言語となります。
一般的なプログラミング言語と同様、JavaScriptでも変数の定義、条件文の作成、ループによる繰り返し処理、関数による他のコードの呼び出しが可能です。 Linux Professional Institute (LPI)のWeb Development Essentials認定資格は、このプログラミング言語を基礎から学び、中程度に複雑なオブジェクトや関数の作成まで、段階を追って指導します。 その機能を学ぶことで、JavaScriptがHTMLやCSSとどのように統合してウェブサイトを視覚化するのかを完全に理解することができます。 この道は、プログラミングの知識がない人がプロのプログラマーになるための素晴らしい方法だ。
DOM: CSSを介したJavaScriptからHTMLへの橋渡し
DOMはDocument Object Modelの頭文字をとったもので、JavaScript言語とHTML/CSSをつなぐ架け橋だ。 DOMはW3C(ワールド・ワイド・ウェブ・コンソーシアム)の標準規格である。 JavaScriptのようなスクリプト言語が、基礎となるドキュメントにダイナミックにアクセスするためのインターフェイスを定義している。
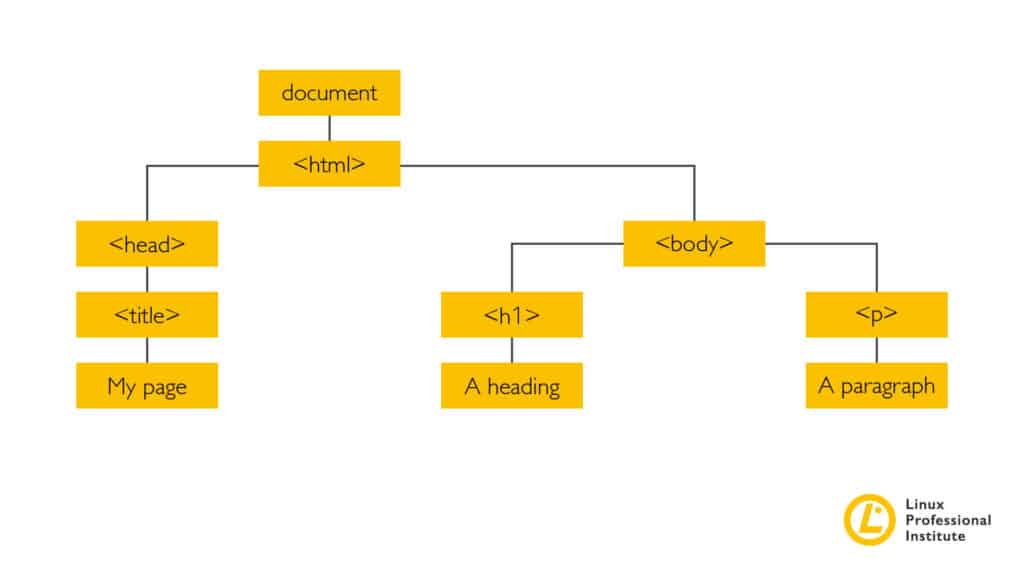
DOMは文書を階層的なツリー構造で表し、使用するプラットフォームやブラウザに依存しない。 ウェブページ制作者には欠かせないツールだ。 ウェブページがブラウザに読み込まれると、ページのDOMが作成される。 例えば、図1はパラグラフと見出しだけの初歩的なウェブページのDOMを示している。 各ノードはドキュメントの一部を表すオブジェクトとみなされる。

図1:DOMは、ウェブページのオブジェクトとその関係を記述する規格である。
JavaScriptとDOMを通じて、以下のことが可能である:
- HTML要素の内容を変更する
- HTML要素の属性値を変更する
- HTML要素の追加と削除
- CSSカスタマイズの適用
- ユーザーによるウェブページへのアクションを含むイベントを処理する。
DOMはHTML、CSS、JavaScript間の共通リンクとして機能し、ウェブ開発者がHTMLページ内の各要素のグラフィカル・プレゼンテーションやコンテンツさえも動的に更新することを可能にする。 HTML、CSS、JavaScript、DOMはすべてW3C標準であることに注意することが重要だ。 しかし、混同してはいけない: DOMはJavaScriptの一部ではなく、JavaScriptはDOMにアクセスするための手段なのだ。
JavaはJavaScriptではない!
JavaScriptに加え、Javaも聞いたことがあるだろう。 混同しないように注意してください: JavaはJavaScriptの略称ではない! Java」という言葉を共有しているにもかかわらず、この2つの言語は無関係である。 (この名前にまつわる歴史はこうだ: 両言語はサン・マイクロシステムズというコンピューター会社で開発され、同じような目標を目指していたため、経営陣はJavaとJavaScriptに似た名前をつけることにした)
これまで見てきたように、JavaScriptはオブジェクトベースのスクリプト言語である。 ソースコードは解釈され、ブラウザによって一行ずつ実行される。 一方、Javaはオブジェクト指向のプログラミング言語である。 このコンパイル言語では、ソースコードは実際に実行される前に、より効率的な形式のコードに変換される。
JavaScriptのプログラムは、他のインタプリタ言語と同様、Javaで書かれた同等のプログラムよりも遅い。 しかし、JavaScriptの方がより柔軟で、修正も容易である。 最後に、JavaScriptはブラウザでウェブページやアプリケーションに使われるクライアントサイドのプログラミング言語であることを忘れてはならない。 同時に、Javaは一般的にどのような環境でも実行可能であり、ウェブ開発ではサーバー側で使用される。
JavaScriptコードの挿入場所
HTMLとCSSに関する以前の記事で見たように、JavaScriptに慣れるには、PCで利用可能なテキストエディタを使うか、私が推奨するテキストエディタをダウンロードするか、統合開発環境(IDE)の中で作業することから始めることができる。 [Link to the HTML article]
JavaScriptコードをHTMLページに統合するには、HTMLの<>タグ内にすべての命令を配置するか、HTMLページが読み取る外部ファイルにJavaScriptコードを挿入します。 命令の数が限られている場合は、同じHTMLページに直接コードを挿入する方が簡単かもしれない。 HTMLコンテンツからJavaScriptコードを分離することができるためです。
JavaScriptが基本的なフロントエンド・プログラミングの最後のピースを実装したことで、これまでHTMLとCSSだけで作成していたウェブページにロジックを追加することができるようになりました。 その結果、ダイナミックで完成度の高いウェブページができる。 経験を積むにつれて、エンドユーザーとのやり取りを改善することができる。
JavaScriptはもっと…
これまで見てきたように、JavaScriptは主にウェブ・プログラミングに使われるクライアント側のスクリプト言語である。 しかし、この言語は、モバイル・アプリケーションの開発や、簡単なブラウザ・ベースのゲームの作成など、他の分野でよく使われている。
長年にわたり、JavaScriptはInternet Explorer(現在はMicrosoft Edge)、Mozilla Firefox、Google Chromeといったブラウザの発展とともに進化してきました。 この言語は、jQuery、Vue.js、React.js、AngularJSなど、それをベースにした数多くのライブラリやフレームワークの誕生と普及を目撃してきた。 これらのフレームワークやライブラリは、JavaScriptの機能を拡張し、クライアント側のプログラミングを簡素化するために開発された。
もともとクライアント側で実行されるように設計されたJavaScriptは、Node.jsの開発によってサーバー側にもその機能を拡張した。 これにより、バックエンドのプログラミングにも使用できるようになった。 この点については、次の連載で掘り下げていきたい。
